I am a past tutorial i've been talking about how you can add numbered comments to your
blogger blog but today we'll learn how we can add numbered comments
along with comment bubbles on our threaded comments too.
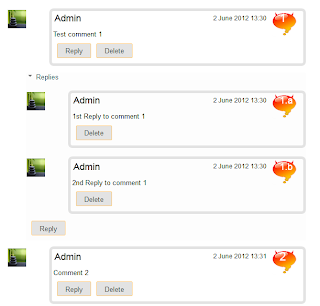
What the following CSS trick will do for you:
Isn't that great? Well, i'm pretty sure many of you have been waiting for this cool trick. So let's begin applying it for our threaded comments system.
Steps to add bubble comments count:
Step #1: If you are using the old Blogger interface:
Step #2: Search (CTRL + F) for this piece of code:
Add the following code just above it:
Note:
If you enjoy reading this blog, please share and subscribe. For any questions, leave a comment below.
What the following CSS trick will do for you:
- When the general block of comments is initiating (.comments-content) a counter called countcomments activates and starts with an initial value of 1.
- Then, each time the code flow goes through a review of any level, either a principal or a reply comment (.comment-thread li), content will bring us in front (:before) of the body of the comment, the number that is the counter at the time.
- Then is incremented in one unit the counter (counter-increment).
See the screenshot:
Isn't that great? Well, i'm pretty sure many of you have been waiting for this cool trick. So let's begin applying it for our threaded comments system.
Steps to add bubble comments count:
Step #1: If you are using the old Blogger interface:
- Go to Dashboard - Design - Edit HTML - Expand Widget Template (make a backup)
- Go to Dashboard - Template - Edit HTML - Proceed - Expand Widget Template (make a backup)
Step #2: Search (CTRL + F) for this piece of code:
]]></b:skin>
Add the following code just above it:
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left:10px;
padding-top:3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-ttDWSK7G7MVUd3ieNpeS-aToxsCiDgo1PbrDyRcoghnLk-Sr49FkxyRNuYEF8o-8m56IUZse2W87eQBmiw-8HAaKszcdmLLY5XFWtgRAvUy8ZoySXY5kat696cqC8pnHoUvoPl9Gm0Cf/s1600/comment+bubble2.png) no-repeat;
margin-top:7px;
margin-left:10px;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
- remove the code in red (including the blue code) if you want to remove the comment bubble
- to change the comment bubble, replace the code in blue with the URL address of your own icon. If you're undecided what icon you should use, you can find some cool icons in my previous posts (check out here and here)
- to change the position of comments count, increase/decrease the values (3 & 10) from padding-top and padding-left
- to change the position of comments bubble/icon, change the values (10 & 7) from margin-left and margin-top
If you enjoy reading this blog, please share and subscribe. For any questions, leave a comment below.